This one is a bit tricky, so let me give you some background: Each module shown in Dnn or Oqtane have a GUID identifier to a Content-Block. This Content-Block configuration in stored in the App. So everytime you restore the App in Oqtane, the Content-Blocks are reset to what was in the App-State.
This means that modules you add in Oqtane would always be blank again, unless they have the same identifier as in Dnn.
Preparation in Dnn
- Make sure you have most tests etc. set up in DNN as you need them
- Tests that just show the initial state don't need much, but they do need that you used the pencil-edit once (but don't save the dialog that opens)
- Then re-export the app-state and sync with Github
Preparation in Oqtane
- Add the same amount of modules / pages as in DNN so the setup should be identical
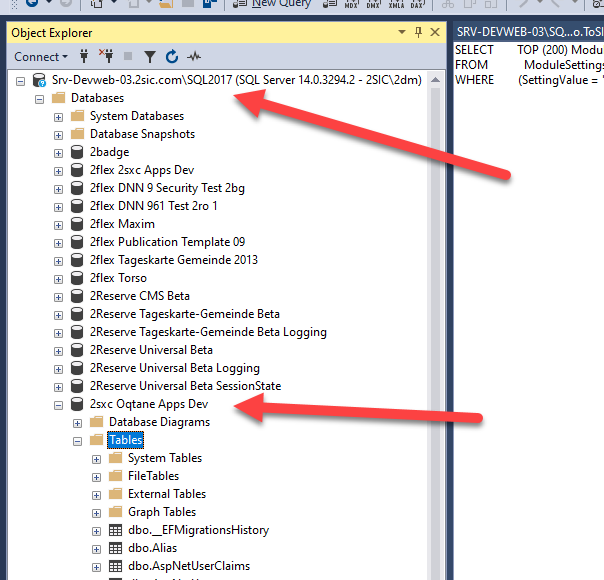
- Now open SQL Management Studio and go to the Oqtane DB (usually server is
Srv-Devweb-03.2sic.com\SQL2017 and the DB is 2sxc Oqtane Apps Dev)

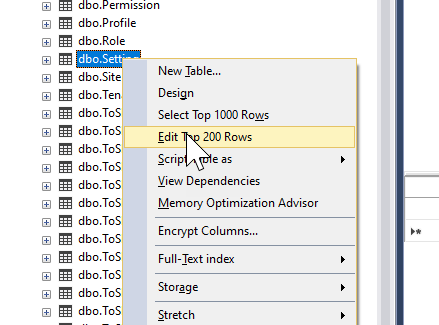
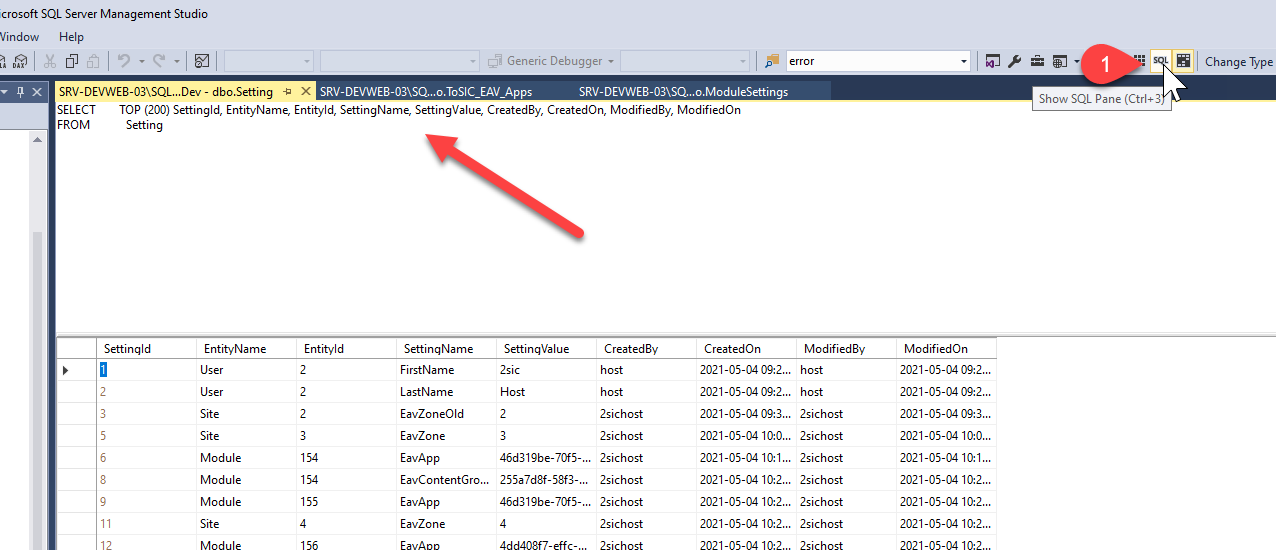
- Open the Settings table in Edit-Mode and activate the SQL tab


Change Each Content-Block One by One
For each content-block, repeat these steps
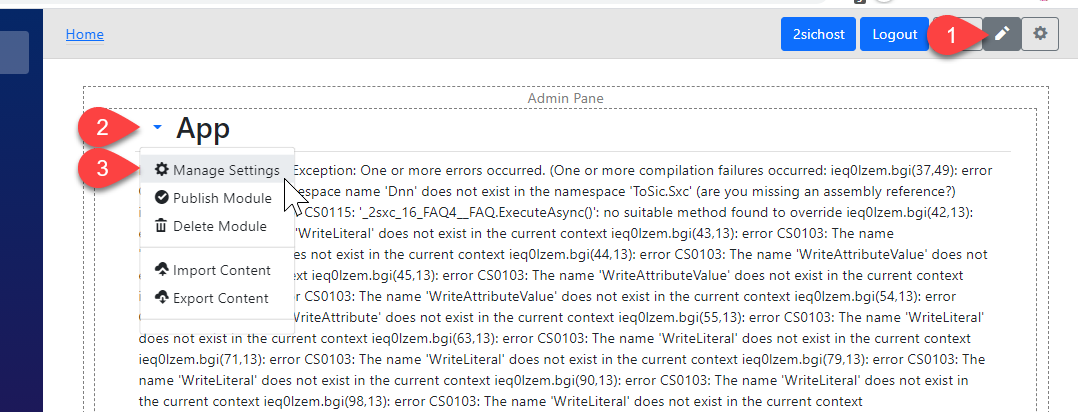
- On each Oqtane module you must hit edit (pencil) once, so that the modules have a reference to a Content-Block (otherwise it's in preview mode, and the setting is wrong)
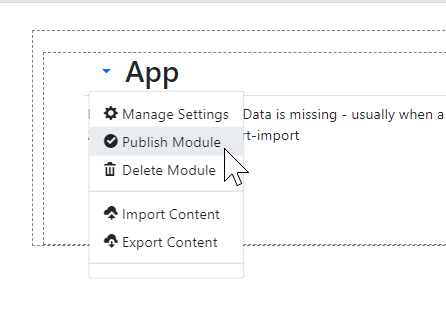
- Also publish each module in Oqtane, so we can see it in anonymous mode

- Find out the ID of a Module in Oqtane [[label=Oqtane Id]]


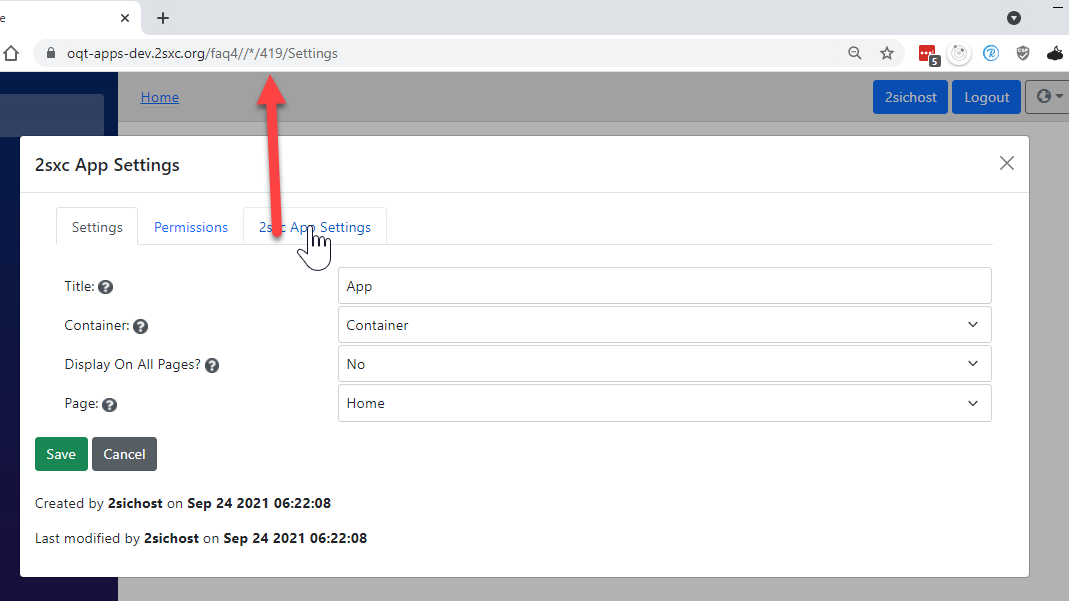
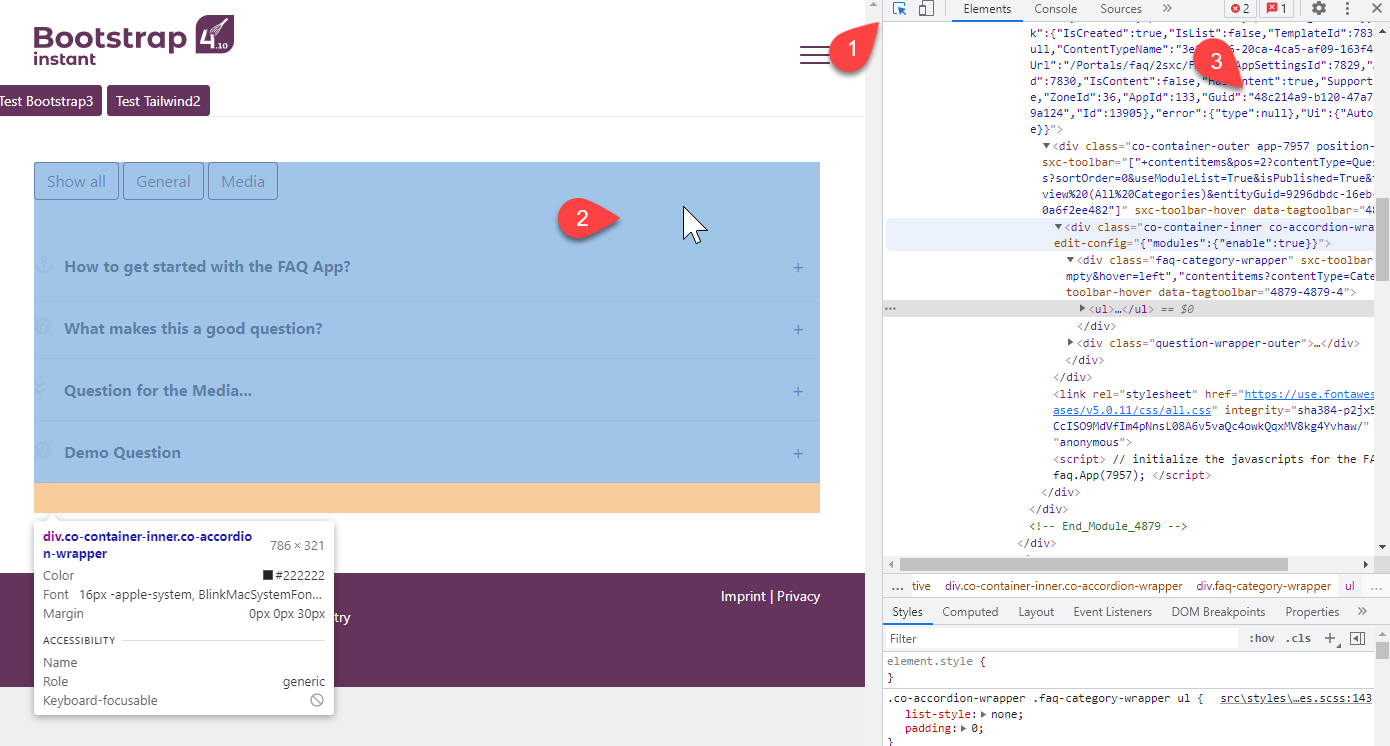
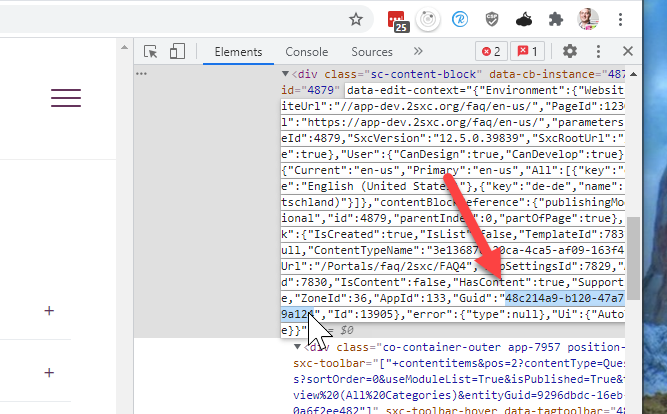
- Find out the Content-Block GUID in Dnn [[label=Dnn GUID]]


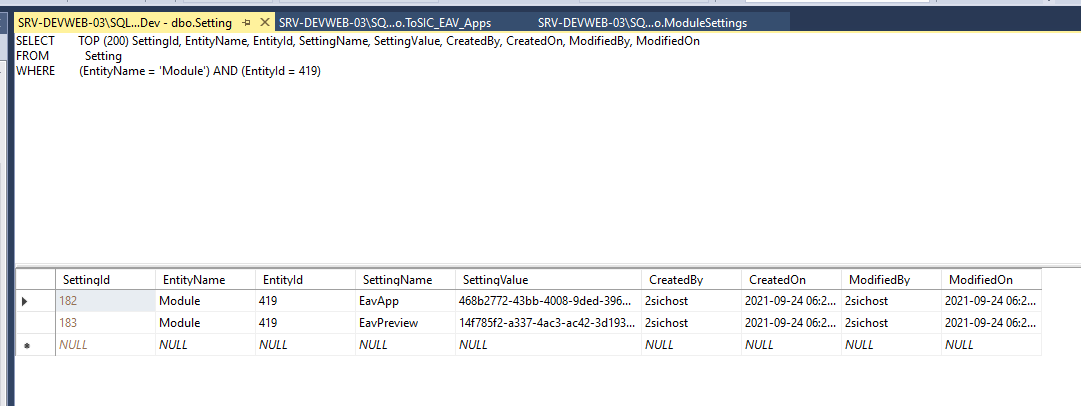
- In SQL Studio find the Settings for this Module
 SQL Statement is ca. this
SQL Statement is ca. this SELECT TOP (200) SettingId, EntityName, EntityId, SettingName, SettingValue, CreatedBy, CreatedOn, ModifiedBy, ModifiedOn
FROM Setting
WHERE (EntityName = 'Module') AND (EntityId = 000)
Tip: hit Ctl+R to run this query (but replace 000 with the right id first)
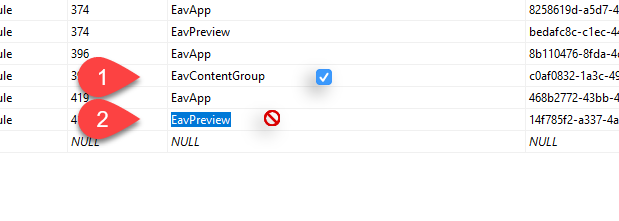
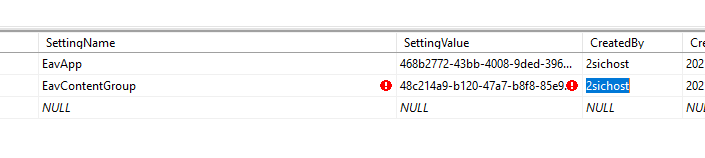
- Important: The SettingName must be
EavContentGroup - if it's EavPreview then please replace that with the other one, as that's still the preview mode.

- Now paste the DNN Guid into the Settings
 once you leave the edit-line, it will save
once you leave the edit-line, it will save
- Oqtane may be even more broken after this, but that's ok. just repeat on all modules, then restart Oqtane