Pre-information
Each template is a kind of block. Blocks can have headings, subheadings, a copy or a CTA.
Blocks have presentation settings such as a background image/color or the behavior of fonts.
The blocks themselves contain the content. The content varies depending on the template.
Insert new element/block



- Add App module in ContentPane
- Select Landing Page Build
- Select view
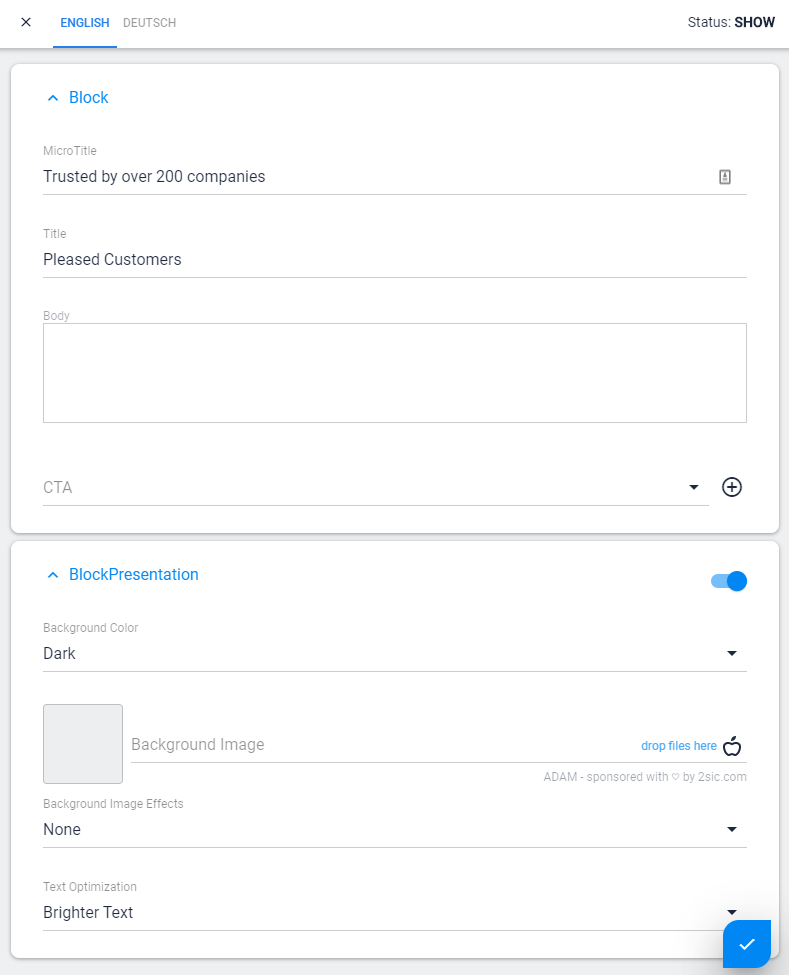
Block (green editbar)
Block contents are always above the template content. Set a block title, microtitle or a CTA above the content itself. You can select between different background types and adjust the font corresponding to it. These settings are optional.
- Backgroundcolor (set a predefined backgroundcolor)
- Background Image Effects (sets dark / bright transparent overlay)
- Text optimization (sets dark / bright font color)

Content Types (blue editbar)
Some templates has the same content ui. Which contents are displayed depends on the template. Here is a summary of the different templates and their contents.
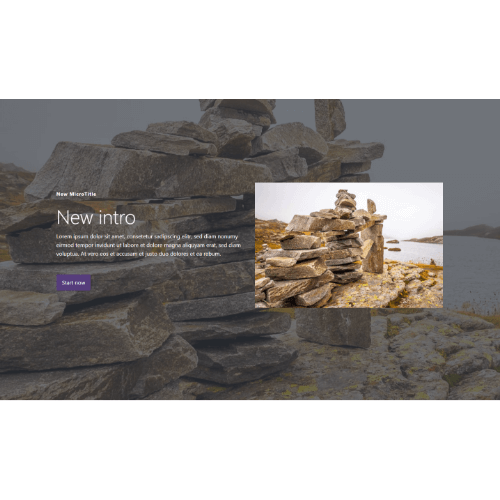
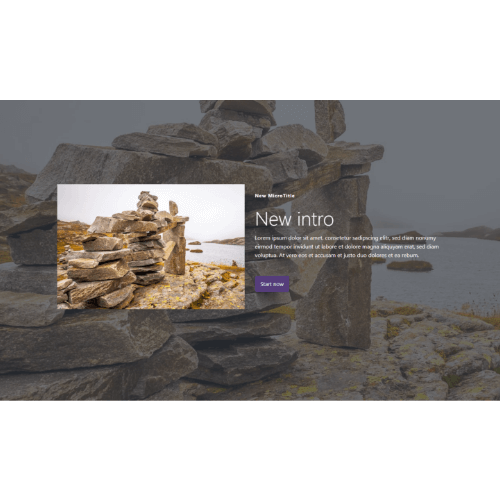
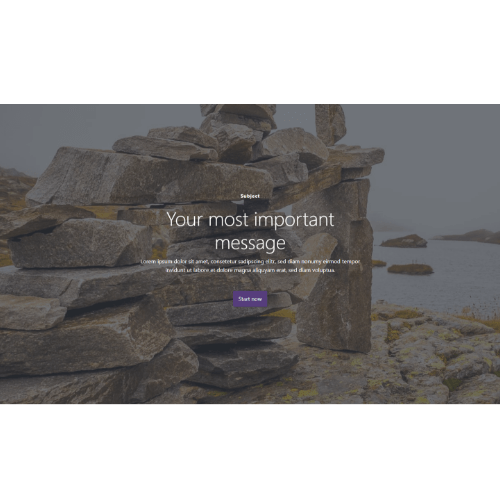
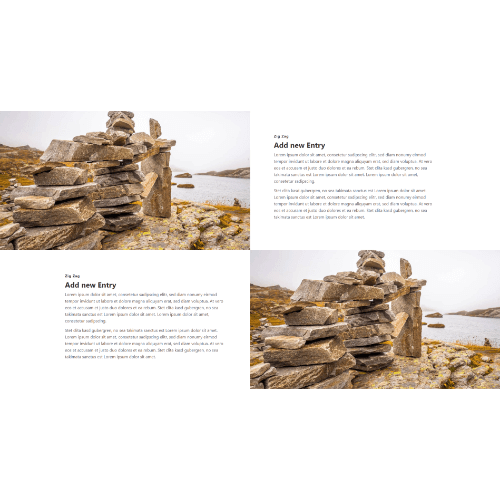
Cover



- Microtitle
- Title
- Body
- Media (not in text only)
- CTA
- Inner content (not in text only)
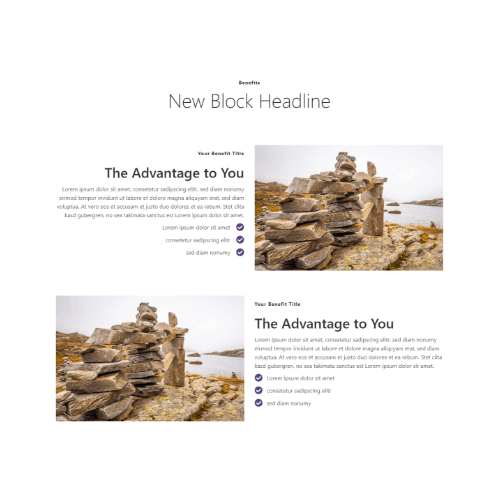
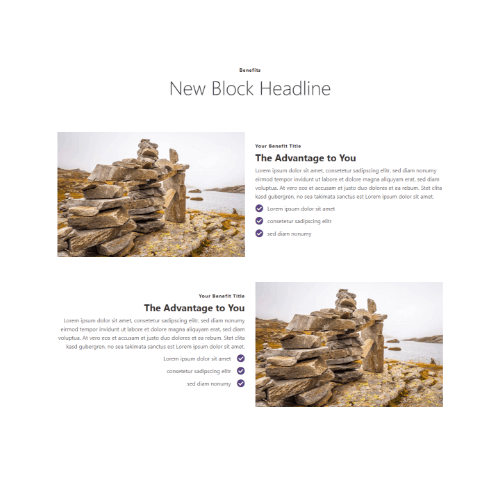
Benefits




- Microtitle
- Title
- Body
- Media (in panorama image only)
- CTA
- Inner content (not in panorama)
Testimonial


- Name
- Body (not in brands)
- Image
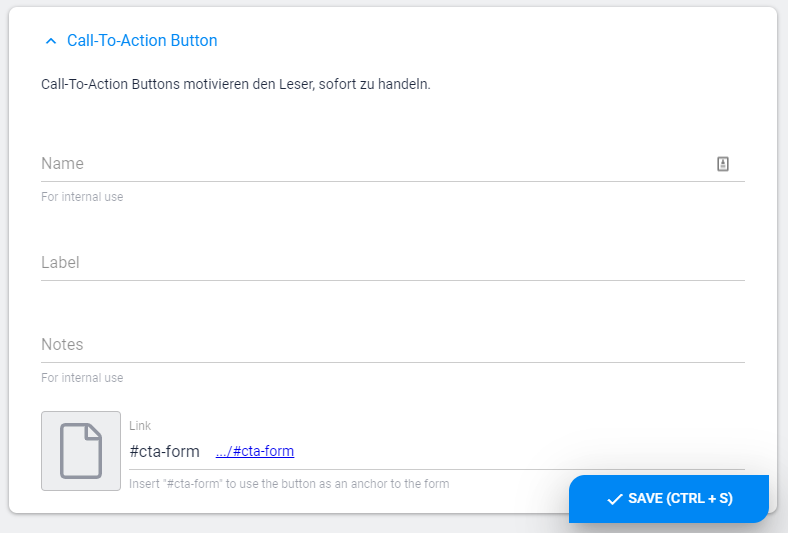
Call To Action

- Title
- Body
- CTA
CTA Concept
Create a CTA and reuse it on different places. The default is an anchor to the form.