Custom Input Fields are built using WebComponents.
This checklist should get you started to have your first custom input field, like in this example.
- In your App-Folder, create a folder called
system (if it doesn't exist yet)
- In the system folder, create a folder
field-[type]-[subtype]
- In this field-folder, create an index.js with this content - this will be the primary file loaded when someone uses this field
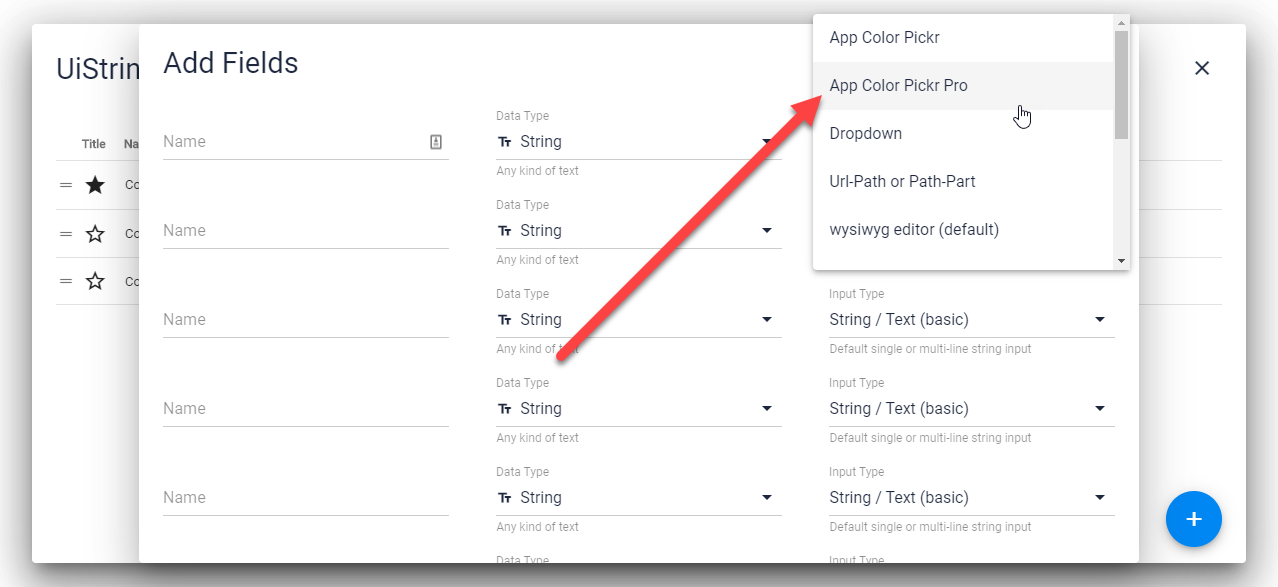
- Verify that you can now see this field in the field-type picker